

블로그나 다이어그램에서 사용할 아이콘이 필요하신가요? 그럼 웹에서 간편하게 아이콘을 만들 수 있는 서비스가 있습니다. Raycast에서 서비스하는 세련된 아이콘 메이커가 있는데요. 템플릿에서 원하는 아이콘을 선택하거나, 직접 SVG를 업로드하여 아이콘에 넣을 수 있습니다. 다양한 템플릿과 눈에 띄는 배경으로 멋진 아이콘을 빠르게 만들 수 있습니다. 이 블로그의 아이콘도 Raycast에서 만들었어요! 이 포스팅에서는 아이콘 만들고 파일로 내려받는 방법을 소개합니다.
✨ 소개
Raycast는 AI 기반의 에셋 생성 도구 프로젝트 입니다. Icon Maker는 AI 기반은 아닌 초기 프로젝트입니다.

🧑🎨 사용법: 아이콘 제작하기
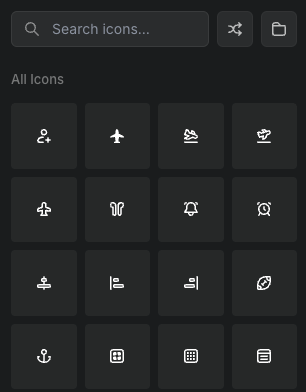
1. 원하는 아이콘 심볼을 정합니다.
왼쪽 위 메뉴에서 아이콘 심볼을 정합니다. 템플릿에서 선택하거나 SVG 파일을 직접 업로드할 수 있습니다.

2. 아이콘 크기 및 위치를 조절합니다.
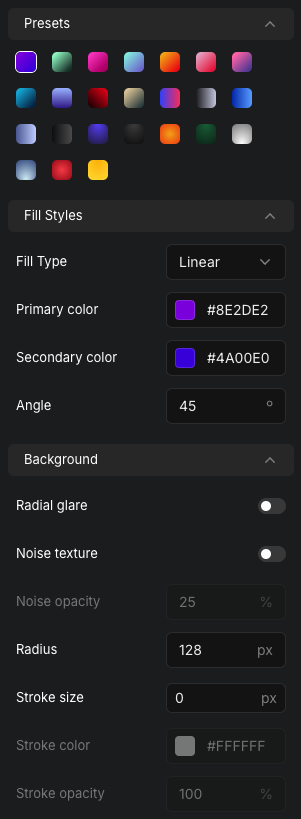
오른쪽 아래 메뉴에서 아이콘 속성을 정합니다. 색상, 크기, 오프셋을 설정할 수 있습니다. 아이콘 심볼을 SVG로 업로드 하신 경우에는 색상 변경은 할 수 없습니다. SVG에서 직접 색상을 변경해주세요.

3. 배경 스타일을 정합니다.
오른쪽 위 메뉴에서 배경 스타일을 정합니다. 프리셋(Presets)에서 선택하거나, 직접 설정(Fill Styles) 할 수 있습니다.

4. 아이콘을 출력합니다.
아이콘 설정을 완료하셨다면 오른쪽 제일 위의 'Export Icon'을 선택하여 아이콘을 내려받습니다. 권장하는 크기는 512px, 64px, 128px 입니다. 여러분이 원하는 크기로 설정하셔도 됩니다.

설정이 끝났다면 아래의 'Export Icon'을 선택합니다.
🔀 사용법: 아이콘 변환하여 티스토리에 등록하기
이전 과정으로 PNG 아이콘을 얻었습니다. 티스토리 블로그를 예시로 사용 사례를 소개드립니다. 티스토리의 경우 블로그 로고(PNG) 및 파비콘(ICO)을 함께 등록할 수 있습니다. 그럼 PNG를 ICO로 변환하여 등록해보겠습니다.
5. PNG 파일을 ICO로 변환하기
Convertio(https://convertio.co/kr/png-ico)라는 사이트의 변환 기능을 이용하겠습니다. 변환할 PNG 파일을 업로드합니다. 128px 파일이 적당합니다.

업로드 후 출력 형식을 확인하고 '변환'을 선택한 뒤 '다운로드'로 아이콘(ICO) 파일을 받아줍니다.
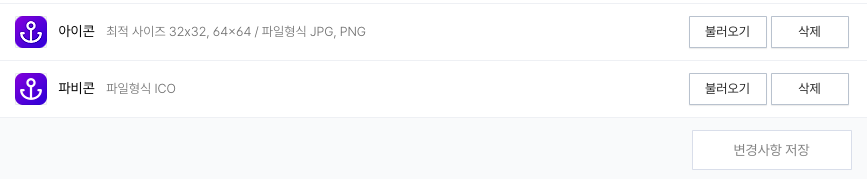
6. 티스토리 적용하기
내 티스토리의 관리 페이지 > 관리 > 블로그 > 블로그 설정 > 아이콘, 파비콘 을 설정합니다. 'https://<내 티스토리 주소>/manage/setting/blog' 에서 설정할 수 있습니다.

웹 도구로 간단히 아이콘을 생성하는 방법을 소개했습니다. 개인적으로 아이콘들이 깔끔하고 세련되어서 좋아합니다. 아이콘이 필요할 때 자주 들리는 사이트입니다. 여러분들의 아이콘에도 도움이 되길 바라며 마치겠습니다. 감사합니다.
'Dev' 카테고리의 다른 글
| ✨ 스타 히스토리(Star History): 깃헙 리포지토리의 별 그래프를 소개합니다 (9) | 2024.11.14 |
|---|---|
| 🔎 QR: Adobe Express 무료 웹을 이용해서 깔끔한 QR 코드 생성하기 (2) | 2024.11.13 |

어제보다 오늘 더 공부 잘하는 코딩냥이. 어제보다 오늘 더 일 잘하는 코딩냥이.
포스팅이 좋았다면, 오류를 발견했다면, 더 좋은 아이디어가 있다면 댓글 부탁드립니다!

