

요즘 프레젠테이션을 만들 때 QR 코드 하나쯤은 넣어주는 것이 힙합니다. 참고 자료나 데모 유튜브 링크를 걸어두면 청충이 자연스럽게 카메라 앱을 켜서 QR을 찍어봅니다. 그럼 발표자도 청중의 호응에 힘입어 발표를 더 잘할 수 있겠죠? QR 코드를 만들어 주는 사이트가 많은데요. 대부분 워터마크가 크게 박히거나, 2중 URL로 되어 있어 QR을 찍어보면 내가 입력한 주소 대신, 수상해 보이는 다른 주소를 거쳐서 원래 주소로 접속하게 됩니다. (이건 아마 통계용 주소일 거에요). Adobe Express에서 워터마크나 리다이렉트 없는 QR 코드를 생성하는 서비스를 제공합니다. 이 블로그에서는 Adobe Express 웹을 이용해 깔끔하게 QR 코드를 생성하는 예시를 소개합니다.
✨ 소개
이 블로그에서는 Adobe Express 웹을 이용해 깔끔하게 QR 코드를 생성하는 예시를 소개합니다. 보통 QR 코드 생성 사이트에서 워터마크나 2중 URL을 강제하기 때문에 불편한데요. 이러한 이유는 보통 다음 두 가지 목적 때문입니다:
- 워터마크 → 브랜딩과 마케팅: 무료 QR 생성 사이트는 워터마크를 삽입하여 QR 코드를 생성할 때마다 그들의 브랜드나 웹사이트를 노출하려고 합니다. 사용자가 무료 서비스를 이용하는 대신 생성된 QR 코드에 작은 로고나 워터마크가 추가되는 방식이죠. 이를 통해 서비스 홍보 효과를 얻는 것이 목적입니다.
- 2중 URL → 트래픽 추적 및 통계 수집: 2중 URL로 리다이렉션하는 이유는 QR 코드가 몇 번 스캔되었는지, 어떤 지역에서 스캔되었는지, 모바일 기기인지 등의 데이터를 수집하기 위해서입니다. 대부분의 무료 QR 생성 사이트는 QR 코드 내의 링크를 직접적으로 원래 URL로 연결하지 않고, 중간 URL을 거쳐 리다이렉트합니다. 이러한 중간 URL은 트래픽을 기록하거나 마케팅 분석을 위해 수집된 데이터를 기반으로 통계를 제공하기 위한 목적입니다.
정리하자면 워터마크는 브랜딩을 위한 것이고, 2중 URL은 트래픽 분석과 통계 수집을 위한 방식입니다. 하지만 우리는 조금만 노력을 더해서 직접 만든 것 같은 세련된 QR 코드를 만들 수 있습니다.
준비물
- Adobe Express 웹 페이지: https://new.express.adobe.com/tools/generate-qr-code
- 구글 슬라이드: https://docs.google.com/presentation
🧑🔧 사용 방법
QR코드를 생성한 뒤 프레젠테이션에 붙여넣어 적절하게 편집하는 과정을 소개합니다.
QR 코드 생성하기
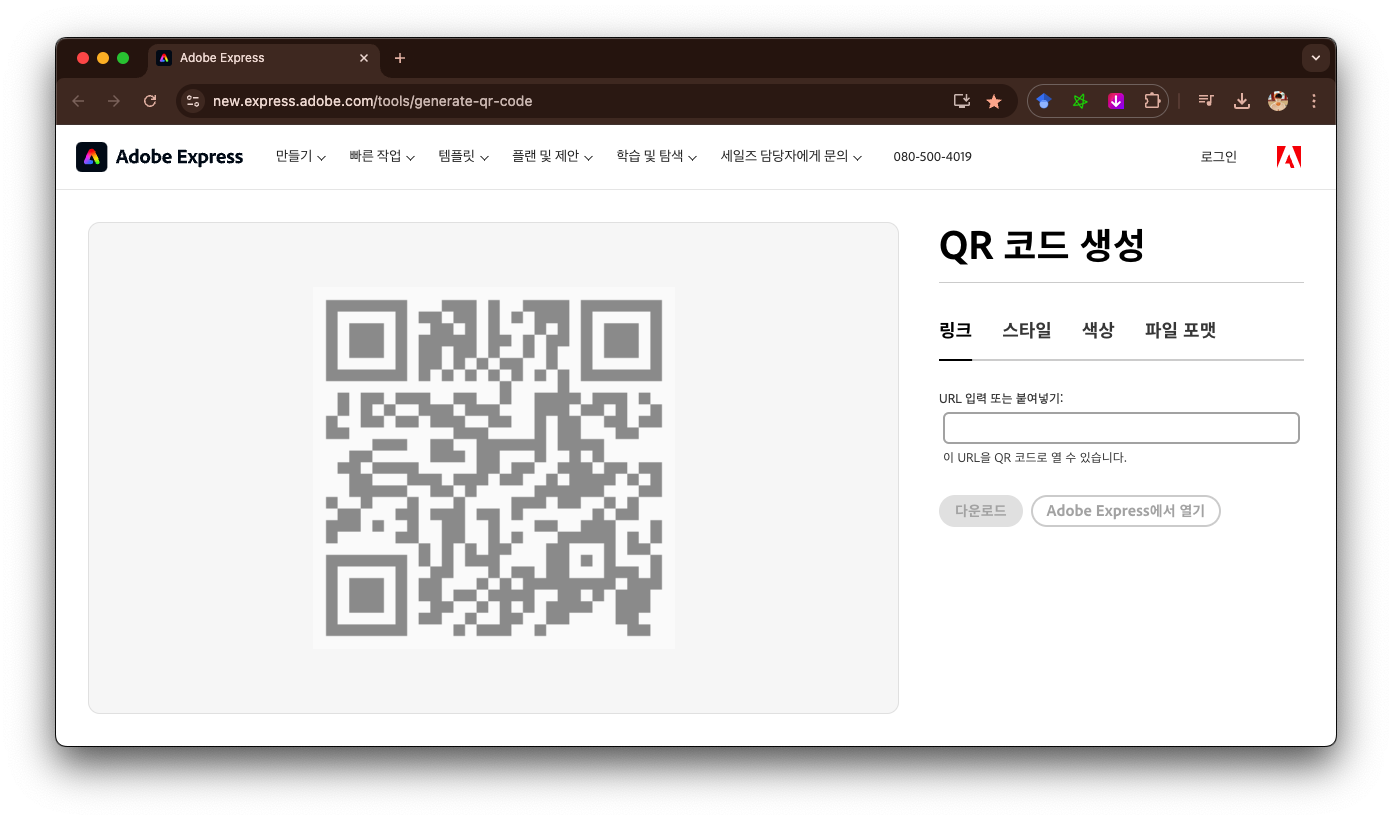
Adobe Express 웹 페이지에 접속합니다.

그리고 원하는 주소를 링크에 붙여넣습니다. 저는 이 주소를 붙여넣겠습니다.
https://codingnyan.tistory.com/10

이대로 '다운로드'를 눌러 사 용해도 됩니다. 직접 스캔해보면 2차 URL없이 내가 원하는 주소로 바로 연결됩니다. 하지만, 프레젠테이션에 사용하기 위해서는 좀 더 세련된 형태로 바꾸면 좋을 것 같아요. '스타일' 탭으로 전환합니다. 그리고 다음과 같이 설정합니다.

스타일링은 다음 선택을 추천합니다.
- 점: 3번째 (동그란 형태)
- 마커 테두리: 2번째 (둥근 사각형)
- 마커 중심: 1번째 (사각형, 추천), 2번째 (원)

그리고 '색상'탭 에서는 검은색을 추천합니다. 기본으로 설정한 뒤, 프레젠테이션에 첨부하여 후작업으로 스타일링 하는 걸 추천합니다. 파일로 보존하고 싶다면 이대로 다운로드를 누르시면 PNG 파일로 저장할 수 있습니다.
QR 코드 배치하기
이제 구글 슬라이드 혹은 MS 파워포인트를 실행해주세요. 저는 구글 슬라이드를 예시로 해보겠습니다.

슬라이드 내용을 추가하고 QR 코드를 붙여넣겠습니다. 크기는 스캔이 가능하도록 테스트하면서 조절하시면 좋습니다.

이렇게 구성해 볼 수 있습니다. 여기서 요즘 트렌드는 다크 모드이죠? 그럼 배경 및 구성요소를 색반전해야 합니다. 먼저 QR 코드를 색반전해보겠습니다.
QR 코드를 선택하고 '우클릭 > 서식 옵션 > 색상 재지정 > 네거티브' 를 선택합니다. 그럼 아래처럼 색상이 반전된 모습을 확인할 수 있습니다.

그리고 상단에서 '슬라이드 > 테마 변경 > 어두움' 을 선택합니다.

그리고 적절히 하이라이트를 줍니다.

프레젠테이션 도구에서 QR 코드를다른 색상으로 변환하는 도구도 지원합니다. 원하시는 형태로 가공해서 사용하실 수 있습니다. 이처럼 QR코드를 첨부하여 온라인 데모, 소스 코드, 유튜브 영상 등 발표를 도와줄 수 있는 요소를 첨부하여 공개해 보시면 어떨까요? 여러분의 업무에 도움이 되길 바라며 마치겠습니다. 감사합니다.
'Dev' 카테고리의 다른 글
| 🏭 Icon Maker by Raycast: 쉽게 벡터 아이콘을 만드는 방법을 소개합니다 (2) | 2024.11.24 |
|---|---|
| ✨ 스타 히스토리(Star History): 깃헙 리포지토리의 별 그래프를 소개합니다 (9) | 2024.11.14 |

어제보다 오늘 더 공부 잘하는 코딩냥이. 어제보다 오늘 더 일 잘하는 코딩냥이.
포스팅이 좋았다면, 오류를 발견했다면, 더 좋은 아이디어가 있다면 댓글 부탁드립니다!

